SVG backgrounds can completely transform a website’s design, and help add a beautiful backdrop overall. From patterns to waves, there are so many elements that could be incorporated into the final design. In this guide, we’re going to take a look at some of the coolest backgrounds you can add to your site, as well as the best tools and generators to help you out. Plus, I’ll be including screenshots too! Let’s get started!
1. SVG Waves
SVG waves are a popular web design trend that can add a lovely divider between sections in your website. You could also add a glorious mesh gradient, such as the one below, and then add a wave divider. You could use SVG backgrounds in a variety of places, from signup screens to login forms and so much more. Or you could add these to landing pages too, in order to help engage your visitors and increase time spent on-site! There are lots of different SVG wave generator tools out there to help you, and these can be fantastic for helping you to generate various waves to add to your projects. Overall if you’re looking to create a super aesthetic landing page, I’d definitely recommend trying out a background with a mesh gradient and SVG waves as a page divider. It would transform any plain landing page into a wonderfully designed landing hero!
2. SVG Waves and Particles
Did you know you could also add an animated particle backdrop to your site? Particle backgrounds can engage your visitors and lead to a boost in engagement overall, as well as help increase the average time spent on-site by visitors. You could add some fun waves to the end of the screen, so that the particles appear to emerge from the waves, leading to a bubbly effect! It’s a very cool background overall! If you’d like to try this out, you can find full examples in Isotope UI’s background pack.
3. Patterns
Patterns can be a fantastic way to add a splash of color to any site. You could use these in so many types of projects and lots of places, from landing heros to website banners and so much more. Isotope UI I’d recommend the Pattern Pad tool for generating amazing, repeating patterns! You’ll find an example pattern below generated using the web app. If you’d like to create random variations, just click on the pattern image to generate another. When you’ve found a background you’d like to use and download, just export it as an SVG and paste it into your site!
4. SVG Triangle
SVG triangles are another super popular section divider! You may have seen this type of page divider in popular websites, such as Stripe’s landing page. They look glorious when combined with other backgrounds such as mesh gradients or animated particle backgrounds. You’ll find an example of a mesh gradient below, along with a triangle divider. You can recreate this effect by creating a CSS mesh gradient, and then adding an SVG triangle underneath. Lots of these are available in Isotope UI’s background pack, too, as well as full examples you can make use of!
5. Blob Image
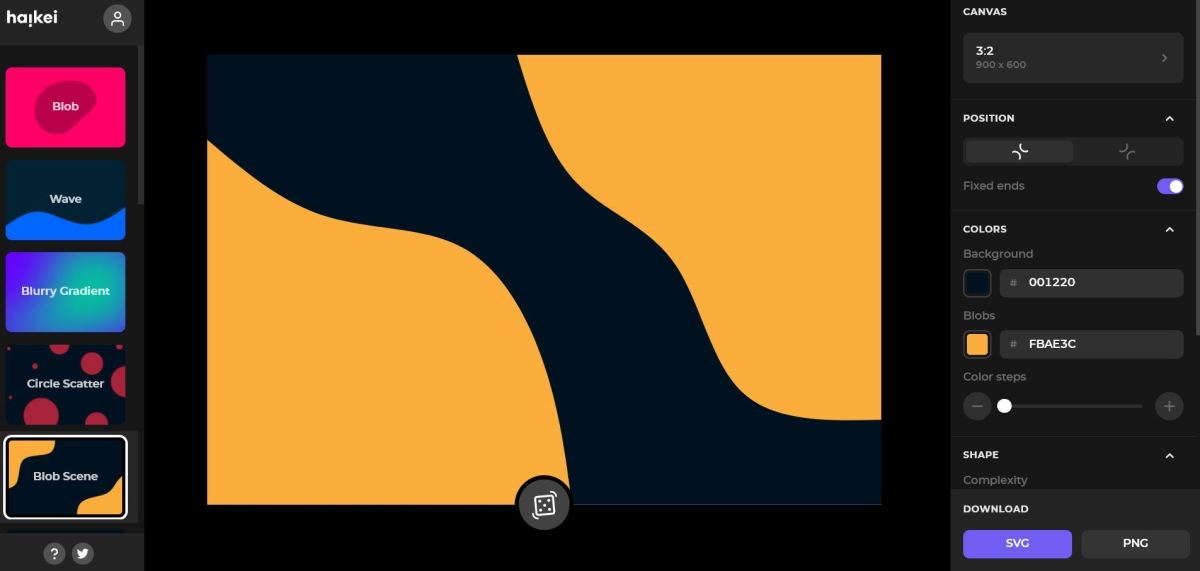
I’ve discovered a super cool web app called Haikei which generates super cool SVG backgrounds for you! There are lots of amazing preset backgrounds to choose from, which you can then customize to suit your project. I’d definitely recommend taking a look through the various backgrounds offered to see the fantastic variety provided by the app. One background which I really liked was the Blob Image preset, which creates a super cool background that you can see below!
Best SVG Website Backgrounds
6. Gradient Ridges
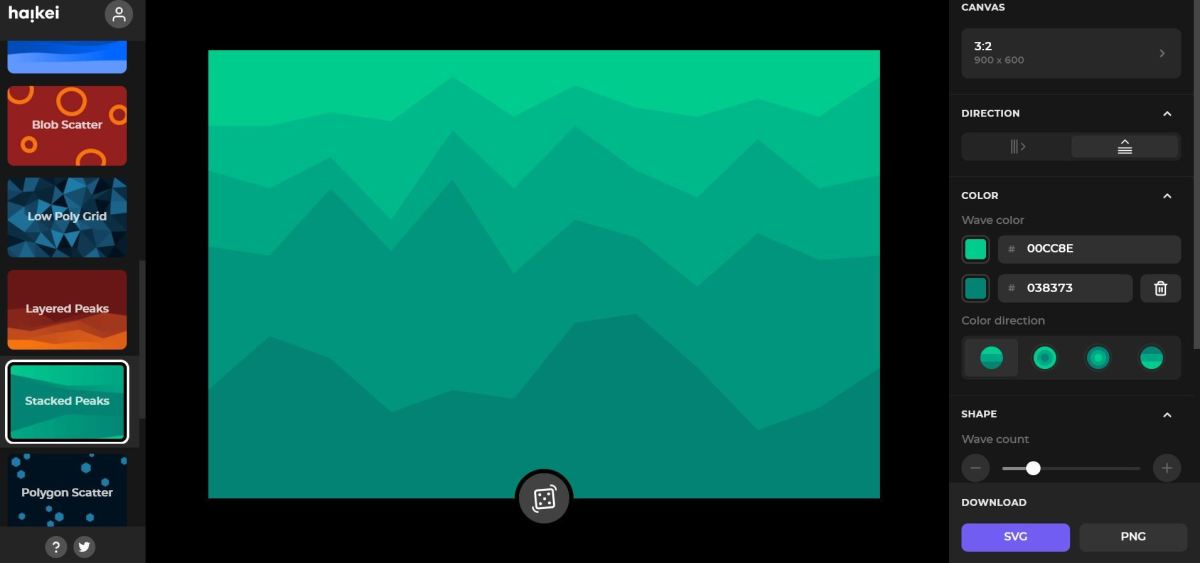
Another background which I’ve really liked in the Haikei web app is the gradient ridges preset shown below! You can customize the colors too, and there are so many cool variations you could create, such as backgrounds with lovely purples, pinks or blues. The example below is with a green theme, and it looks amazing! If you’re on the lookout for a cool background to add to your website, then I’d definitely recommend trying this one out. You can export the final design as either an SVG or a PNG, and the tool is very seamless and easy to use with excellent user experience overall.
Hopefully You’ve Discovered Some Amazing SVG Website Backgrounds!
Thanks very much for reading this guide! Hopefully you’ve discovered some amazing SVG website backgrounds in this list! We’ve taken a look at lots of different types, from repeating patterns to waves and so much more. If you’d like to get inspiration for other backgrounds, then I’d recommend my guide to super cool CSS backgrounds. If you have any queries or questions with adding a website background to your project, be sure to let me know as I’d love to help you out! Do you have any other useful web design or development tools you’d like to share? Be sure to let me know as I’m always on the lookout for new tools and resources! Thanks again for reading, and wishing you the very best with adding a cool background to your website! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.