I’ll also be listing lots of useful components too to help you out, as well as great libraries for adding mesmerizing animations to your projects! Let’s get started!
1. Isotope UI Backgrounds
Isotope UI have a fantastic background pack with over 30 amazing animated backgrounds including those of bubbles, particle effects and much more. One of my favourite backgrounds is shown below, which features a stunning blue and pink gradient as the backdrop. The particles slowly move through the background, leading to a stunning effect overall! The SVG wave also is part of the background, which looks amazing in combination with the particles, I must say! In addition to particle animations, you also get a whole variety of mesh gradients too, which would look fantastic for signup screens, login forms and so many more contexts. You can copy and paste these gradients to use in your own site, and I’ve found it very quick and easy to add these to my web projects. Isotope UI
2. Primary Constellations
There are other examples of constellation effects as part of Isotope UI’s background pack, including the animation shown below! You could create more variations of this animation by updating or editing the colors too. Isotope UI This background would look fantastic behind login forms, signup screens and so much more! I’d definitely recommend trying it out for your project, and also making different edits to the particle colors also in order to see which work best for your project.
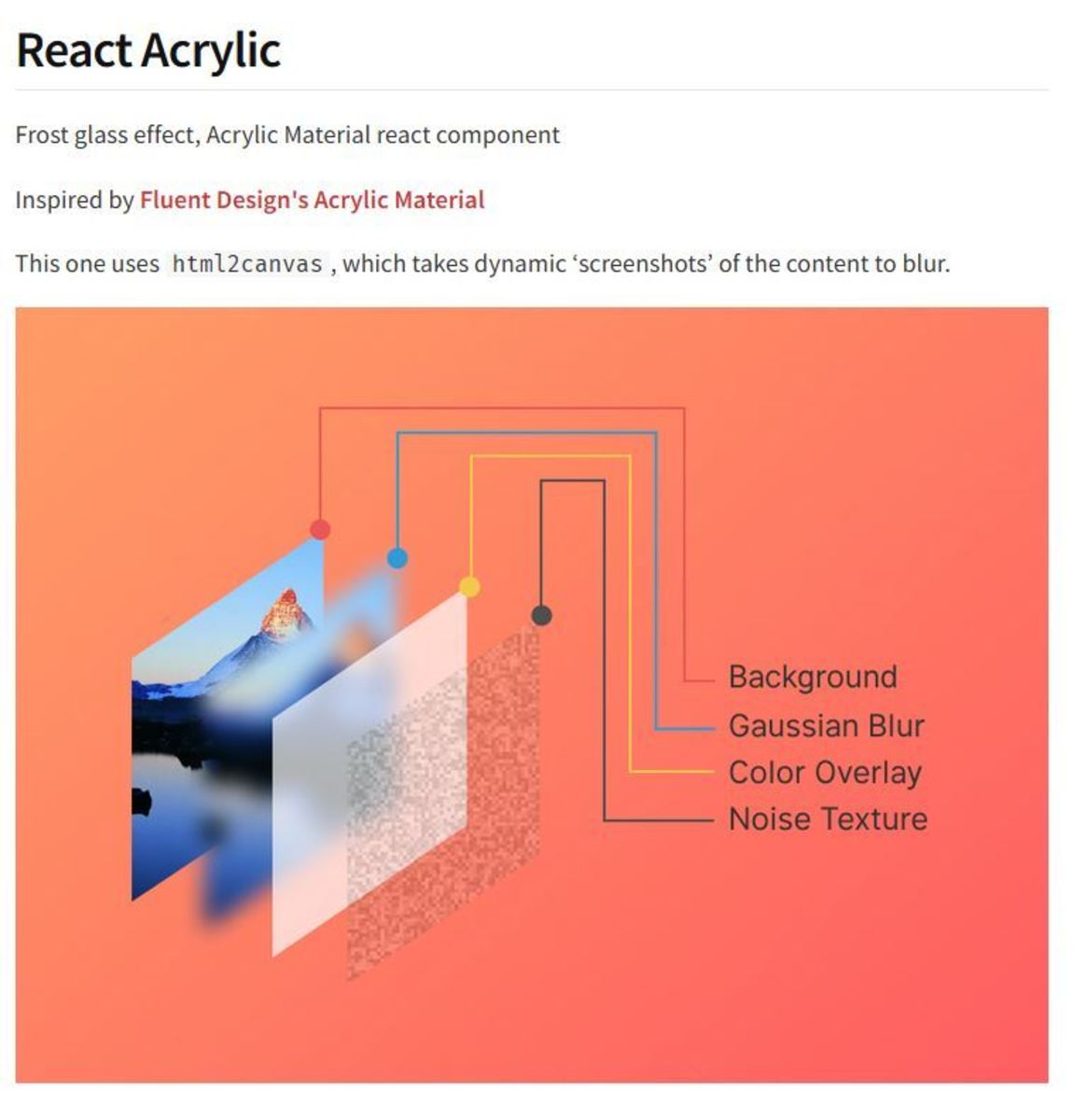
3. React Acrylic
If you’d like to add a frosted glass effect to your project, then I’d recommend the React Acrylic library. This could be useful for glassmorphic UIs, which is a popular design trend for the last couple of years. You could add this effect to panes, login forms and much more. I’d definitely recommend trying it out in your own project, and adding it to different sections to see where it would work best for your use case.
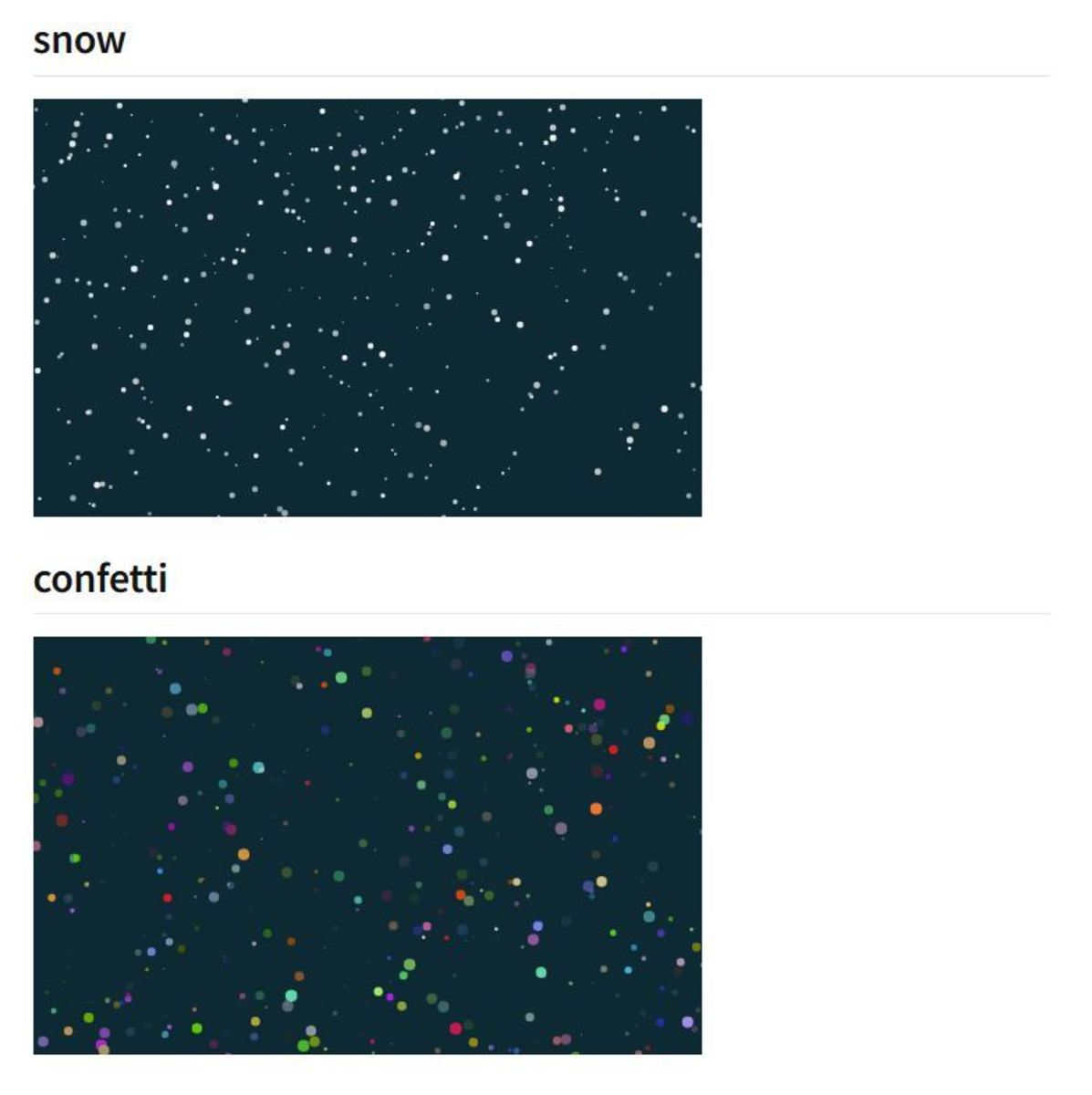
4. React Snowfetti
If you’d like to add confetti-like effects to your page, then the React Snowfetti NPM package would be ideal for this! You can add a stunning snow effect for instance, or a cool confetti animation too. Examples of these are provided in the Readme file also. A code sample is also provided, which is excellent for seeing how to add the component to your site. I’d definitely recommend taking a look at this library for some amazing effects!
5. Constellations
The next background we’re going to take a look at consists of stunning constellations, created using the TsParticles library. It’s available as part of Isotope UI’s background pack. If you’d like to use this library for React, then I would recommend using the tsparticles-react component, which is quick and easy to set-up. You also get lots of code samples provided in the Readme of the NPM package page too. This library offers great performance overall, so be sure to take a look if you’d like to add these effects to your React project or web app. You could create cool variations of this background by updating the colors of the particles and lines, or the overall background color too.
6. React Particle Animation
If you’d like to add a stunning constellation effect to your site, then I’d recommend React Particle Animation. Isotope UI You can also update the background color as well as the particle colors too. I’d definitely recommend checking out the demo for this in order to see the animation in action!
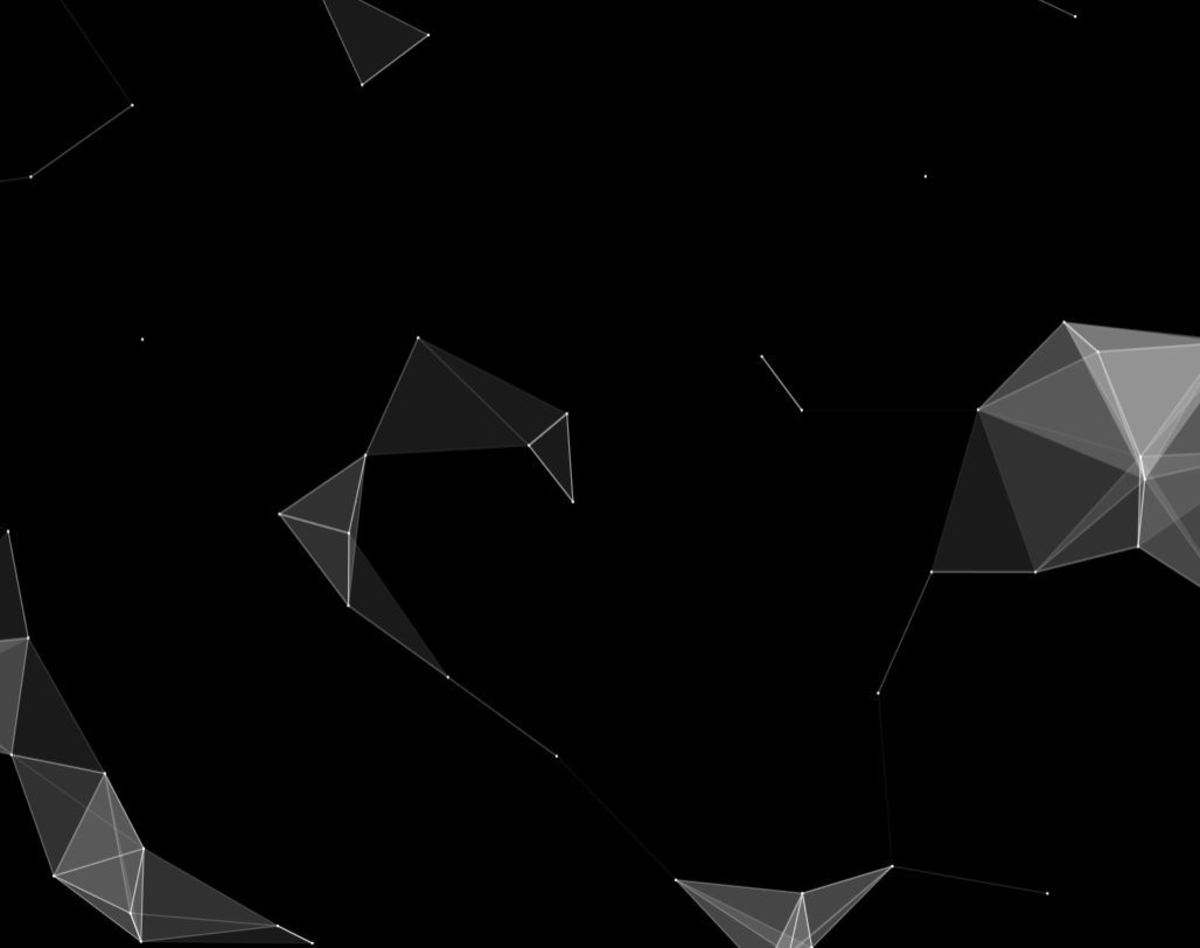
7. TsParticles
If you’d like to add React particles to your project, then I’d recommend the TsParticles library. There’s a stunning range of cool demos to check out on the official site, so be sure to take a look at these! From those with emitter effects to moving shapes, there’s a whole range of cool particle animations available. Plus there are presets available too, which you can install and use in your project quickly. I’ve provided an example of a stunning preset available in the image below.
Best React Background Effects
Hopefully You’ve Discovered Some Great React Background Effects!
Thanks very much for reading, hopefully you’ve discovered some fantastic React background effects! We’ve taken a look at a great variety, including bubbles, constellations, snow animations, and many more. I’ve also included some useful libraries and tools you can make use of to help add these to your site. Do you have any other animation libraries or components you’d like to recommend? Be sure to let me know down in the comments section below, as I’m always on the lookout for new libraries and generators to try out! Thanks again for reading, and wishing you the very best with adding cool React background effects to your site! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.