We’ll be taking a look at a variety of types, from particle backgrounds to those including mesh gradients and so much more. Let’s get started!
1. Particles
Animated particles have been popular in lots of websites lately, and are great for landing pages, sign-in screens and so much more. There are lots of particle background sets available online, which you can purchase to make use of in your website. These add an element of interactivity to your landing also, and I’ve found them to be quite effective in helping users stay on-site and become engaged with the content. The moving particles sure are eye-catching, I must say! There are lots of ways you could decorate a background such as this also, such as adding animated waves or an SVG wave to it for instance. I’d also recommend adding a linear gradient to your particle backgrounds for a cool effect too!
2. Mesh Gradients
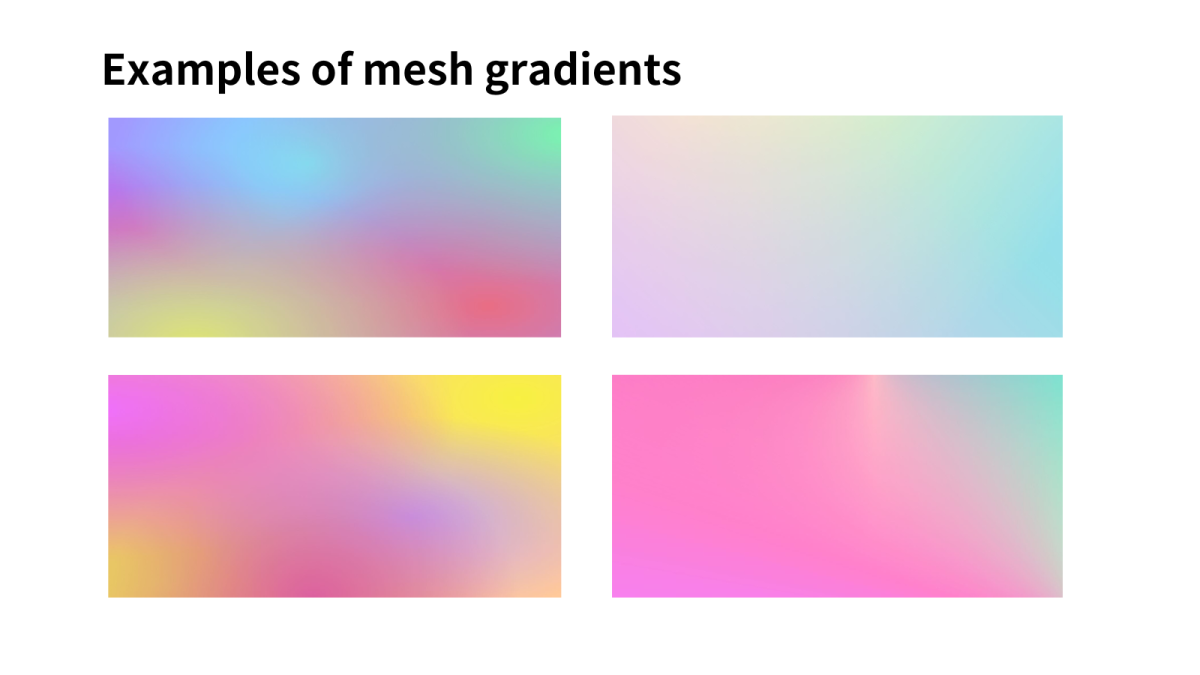
Mesh gradients have surged in popularity and are a great way to add an aesthetic backdrop to a hero section, signup pages and so much more. These are created by adding radial gradients together in CSS. They range from vibrant, bright mesh gradients to more subtle, pastel ones—there are so many styles to choose from overall! If you’d like to find out how to create a mesh gradient, be sure to check out my guide on creating a mesh gradient in CSS. They primarily consist of stacking radial gradients of various colors together. You’ll see some examples in the image below.
3. SVG Triangle
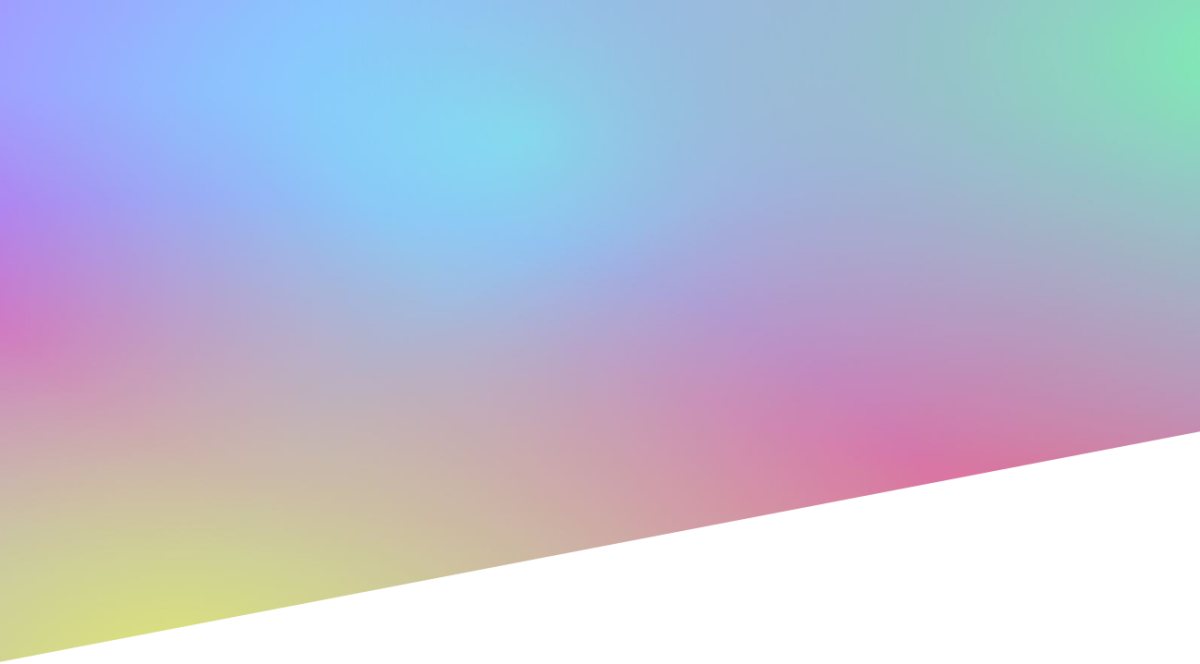
A great way to decorate a mesh gradient further is by adding an SVG triangle, which creates a page divider effect. Lots of websites have been incorporating this design into their landing pages, including Stripe, for example. To recreate this effect, simply create a mesh gradient (the link to the article is above) and then just add an SVG triangle underneath. You’ll find an example of what it looks like in the image below.
4. Gradient
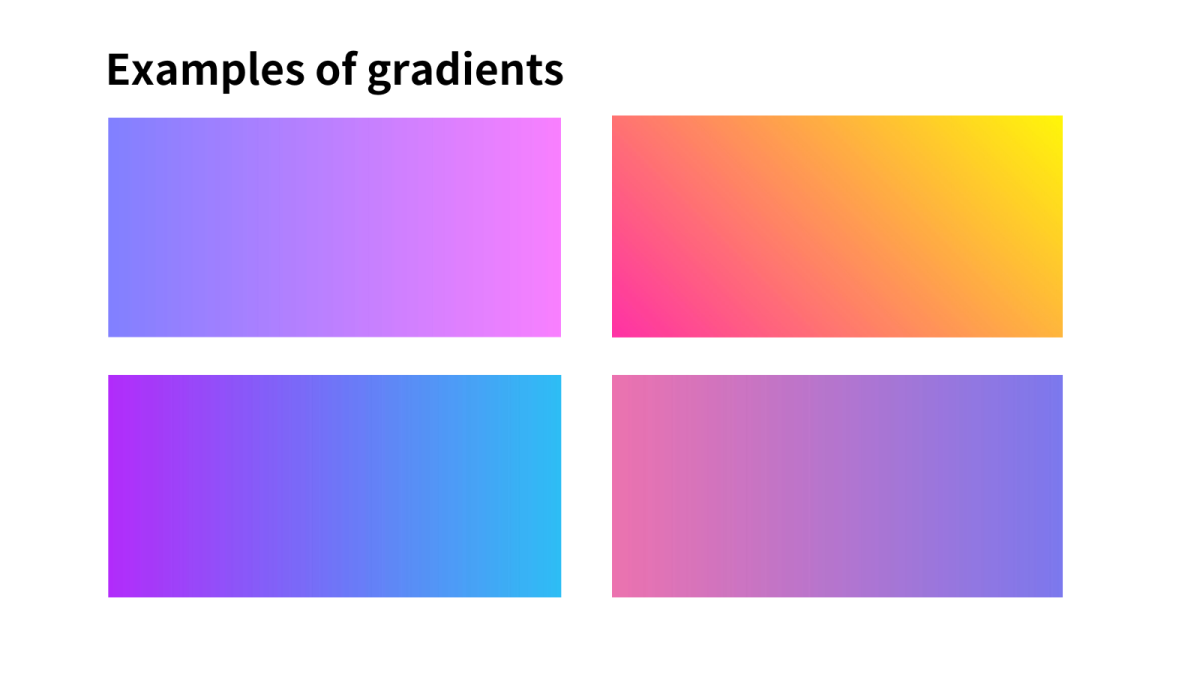
The use of linear gradients is also quite a popular web design trend. Combining fun and vibrant colors together can make for quite an amazing backdrop overall! Combinations can include neon purple with electric blues, bright pinks with orange, or lemon yellow with lawn green. Or, you could also try combining two different shades of the same color for a more subtle gradient, for instance a light purple with a slightly more neon purple. You’ll find some examples in the graphics below! You can also generate cool and vibrant gradients online using gradient generators, so be sure to check out my guide on the best gradient generators for a list. To discover how to create a linear gradient background, be sure to check out my tutorial on how to create a linear gradient in CSS. Here’s an example of such a lovely gradient, combining sky blue with a neon purple. Looks great, right? You could combine this gradient with animated particles or SVG waves, for example.
5. Gradient and Waves
SVG waves can be added to a gradient background to create a wavy, page divider effect. They are either placed half-way down the page or at the end of the screen. Lots of websites have incorporated this design into their landing pages, and this design technique has been growing in popularity for quite some time. I’d definitely recommend trying it out for your own website, as it’s such a cool effect overall. It involves creating an SVG wave and then adding this to the end of the screen.
6. Triangle Background
Triangle backgrounds would make for a cool and fun addition to any website. Adding a triangle background to your website doesn’t have to be too difficult, as there are plenty of JavaScript libraries out there to help you out. These backgrounds often involve including triangles which move from one color to another, thus creating a cool gradient effect. Be sure to take a look at the example below!
7. Animated Waves
You can also animate SVG waves so that they move from one side to the other on the user’s screen. It makes for a truly mesmerizing effect! Also, you could stack various waves of differing opacities together in order to create multiple waves. The wave at the front of the stack should be completely opaque, while the next wave should be semi-opaque and so on. You could try combining these animated waves with a mesh gradient or linear gradient backdrop too. Here’s an example of a mesh gradient combined with some cool animated waves:
Website Background Templates
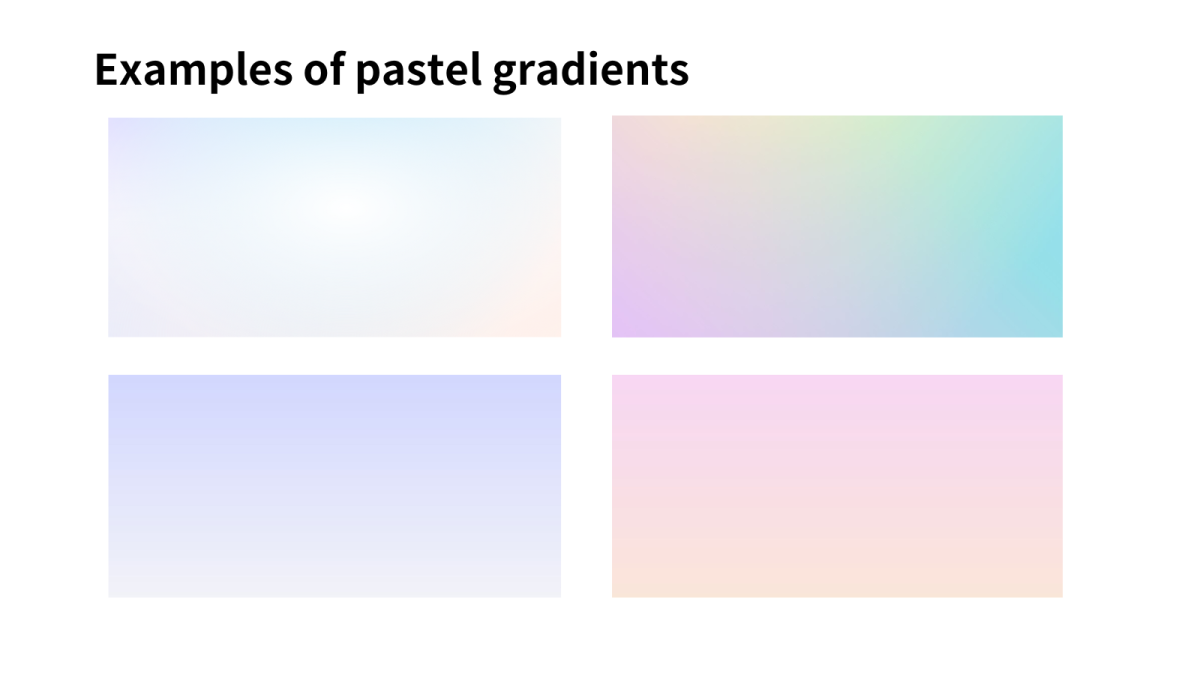
8. Pastel gradients
Pastel gradients add such a lovely, aesthetic touch to websites. They are quite subtle and less vibrant than their other gradient counterparts, but they make for a lovely backdrop overall. If you’re looking for a more toned-down version of the linear gradient example shown above, then I’d definitely recommend taking a look at pastel gradients instead. The key to creating these involves combining gentle shades of colors together, from mauve and lilac to sky blue and meringue pink. You’ll find an example of a pastel gradient in the image below!
Hopefully you’ve discovered some great website background templates!
Thanks very much for reading this guide, hopefully you’ve found some incredibly useful and cool website background templates to check out! We’ve taken a look at a great variety of ideas, from animated particles to mesh gradients and everything-in-between. For more tools that help you generate backgrounds, be sure to take a look at my guide to the best sites that create website backgrounds. Do you have any other ideas you’d like to recommend? Be sure to let me know down in the comments section below, as I’m always on the lookout for new backgrounds and web design techniques! Thanks again for reading, and wishing you the very best with adding a background to your website! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.