Adding a backdrop to your site can transform its design immediately, and add a visual splash of color. Rather than having a plain background for a login form, a beautiful linear gradient backdrop would look amazing and instantly transform the design. We’ll also be taking a look at some of the best tools and resources out there for generating the CSS required. Let’s get started!
1. Glassmorphism background
A very popular design trend is the glassmorphic UI trend, which involves the use of mesh gradients, blurred shapes and a frosted glass effect. The backgrounds for this trend are just incredible overall! You can see an example of one below, which has several radial gradients stacked together to create a mesh gradient effect, as well as some overlayed shapes that are blurred in order to add some depth. The shapes are represented as div elements, where the CSS is used to transform these div elements into circles, which are then blurred to create a cool effect. If you’d like to view a working demo of this, check it out on CodePen. The CSS and HTML required is also included in this demo, too.
2. Mesh Gradients
Mesh gradients are a super fun and creative way to combine varying shades and hues together to make harmonious and fun backdrops. They have been used in a variety of contexts in lots of popular websites, including in signup screens, landing heros and so much more. To discover how to add a mesh gradient to your site, I’d recommend my tutorial on creating a CSS mesh gradient.
3. Background Image
You could add a background image to your website too, for a cool and striking effect. Great background images include patterns, those of cityscapes, as well as bold and colorful imagery. Sites I would recommend for stunning photos include Unsplash and Pexels. These sites have millions of amazing images, and if you’re looking for an impactful and striking landing image, I’d definitely recommend taking a look at the sites mentioned.
4. Pastel backgrounds
If you’d like to add a more subtle backdrop to your landing page or hero banner, then I’d recommend taking a look at pastel gradients, which can add a lovely, aesthetic touch to any website or hero banner. Rather than using vibrant, bold colors, pastel gradients consist of more gentle, subtle hues and shades such as lemon yellows, meringue pinks and sky blues. When combined together as linear or mesh gradients, it makes for a wonderful effect! You’ll find lots of examples of pastel backdrops in the image below!
Best Tools for Generating CSS Backgrounds
If you’d like to generate your own CSS backgrounds, then I’d recommend taking a look at the various tools and generators available on the web. These tools can help speed up the time taken to create the backgrounds, and I’ve found them incredibly useful overall!
Isotope UI
The first background pack I’d recommend is Isotope UI. If you’re a web developer who wants to add various backgrounds to your sites, then I’d definitely recommend taking a look at this amazing resource! It has over 100 backgrounds you can make use of, including animated particle backgrounds, mesh gradients and so much more. Its features include:
Quick copy and paste All backgrounds are in CSS/HTML/JS and everything can be copied quickly Animated backgrounds, including particle backgrounds Mesh gradients Full examples of backgrounds with SVG triangles and SVG waves Over 100 backgrounds to choose from
Overall, I’d definitely recommend this resource if you’re on the lookout for a background pack library and want to copy and paste backgrounds quickly!
Cool Backgrounds
Another resource I’d recommend is Cool Backgrounds, which is a popular site for generating cool images of particles, gradients and more. This site also features stunning, striking imagery from Unsplash too! The only downside to using backgrounds from this site is that a large image would have to be fetched from the server, rather than rendering the backgrounds on the client using CSS. It all depends on your use case, but if you’re looking for backgrounds that are rendered using CSS then Isotope UI’s backgrounds would be a better choice. If you want to export a PNG image, then I’d recommend Cool Backgrounds. Overall it’s a fantastic resource for web developers, with some super cool backgrounds to choose from!
5. Video
If you’d like to add a striking and engaging backdrop, then adding a video would do just that! Lots of companies and websites have incorporated striking videos related to their profession or industry as the backdrop. It can lead to a boost in engagement rates too, since customers will see your video as soon as they land on the site and would be compelled to keep watching rather than click away. Isotope UI For instance, if you run an eCommerce store related to gardening, you could have a video that displays a beautiful garden with flowers grown from seeds and bulbs sold in the online store. It would be a fantastic way to showcase your products so that users can instantly see what your products look like as well as their use cases. Plus a video background can be easily added to your site using CSS! A great tutorial I’ve found is this tutorial from HubSpot, which shows step-by-step how to add a video background to your site.
6. Linear Gradients
For a striking, vibrant backdrop, why not include a linear gradient using CSS? There are lots of fun color combinations that you could try out, such as bright orange with magenta, or lemon yellow with magenta. Or if you’d prefer a gradient with cooler tones, why not try purples and cool blues instead? They would make for beautiful gradients overall! If you’d prefer to generate beautiful gradients quickly, without having to create the CSS and choose the custom colors, then I’d recommend using a gradient generator instead. If you’re looking for gradient inspiration, then I’d recommend my guide to the best gradient generators available online. These generators can be a great way to help you quickly and easily generate and export the gradients as CSS.
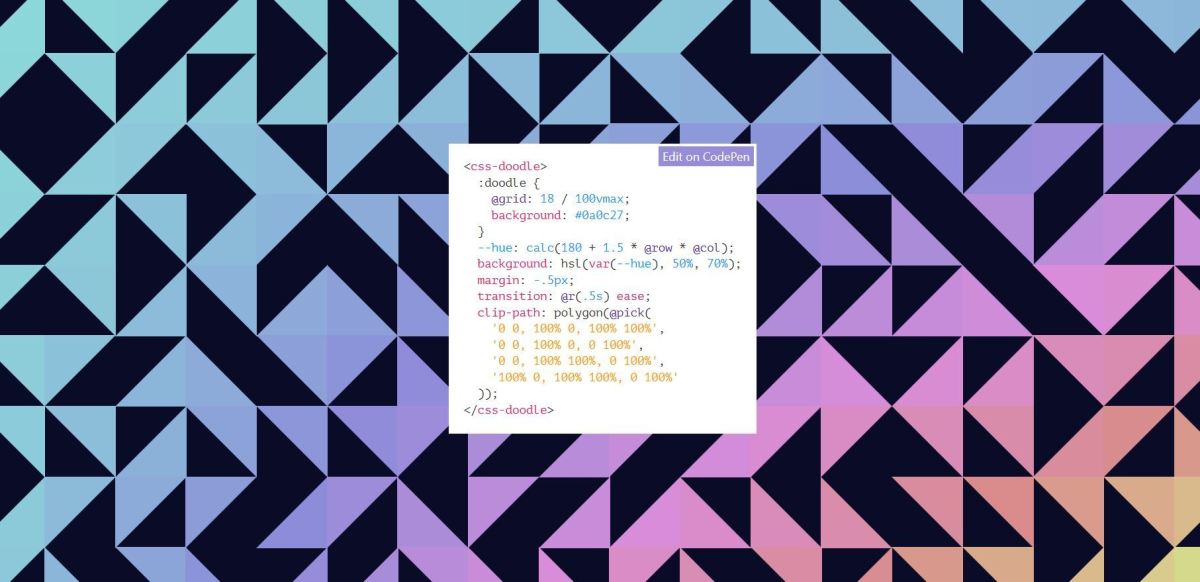
7. CSS Doodle
Patterns can make for stunning backgrounds overall, such as those with polka dots, stripes and so forth. Did you know that you can create these patterns using CSS? If you’d like to create these patterns yourself, I’d recommend using the CSS Doodle library, which makes it quick to create beautiful patterns. Creating repeating patterns no longer has to be complex or difficult, since this library can help you out. There are lots of demos available in the documentation, and I’ve found the docs to be incredibly comprehensive overall.
Cool CSS Backgrounds
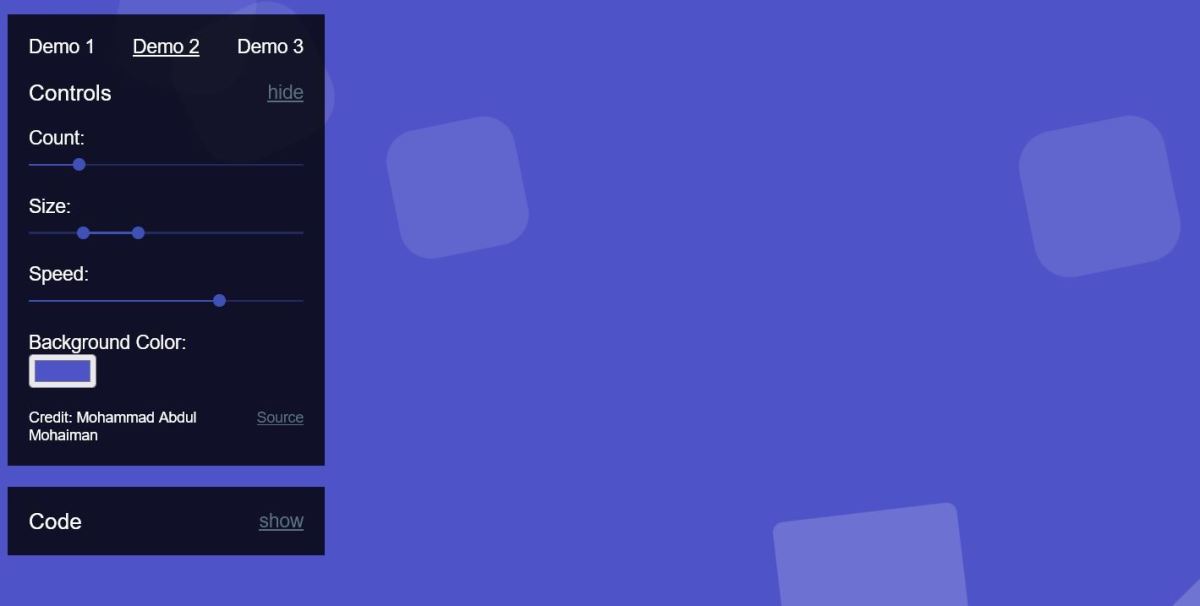
8. Animated Shapes
Animated backgrounds can be a great way to create an engaging and dynamic backdrop for your site.You could add some CSS magic so that shapes move slowly, creating an animated effect I’ve discovered an animated CSS generator that creates super cool animated CSS backgrounds. There are three amazing demos to try out, which you can also customize extensively too. When you like the background created, you can export it as CSS and then include it in your site. I’d definitely recommend creating variations by changing the background color and so forth to create cool and interesting variations!
Hopefully You’ve Discovered Some Cool CSS Backgrounds!
Thanks very much for reading this list, we’ve taken a look at a great number of ways to incorporate cool backgrounds to your site. From mesh gradients to repeating patterns, CSS provides so much amazing potential for creating visually stunning backgrounds. These can help dramatically improve a website’s UI and design. For instance, a linear gradient can add such an amazing transformation to a signup screen or login form. Do you have any other CSS tips or tools you’d like to share? I always love discovering new techniques and tricks, so be sure to let me know down in the comments section below! Also, if you have any other queries or questions about adding a background to your site, don’t hesitate to let me know, as I’d love to help you out! Thanks again for reading, and wishing you the very best with adding a cool CSS background to your site! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.